cf-design
cf-ui
cf-ui is a set of packages used to build UIs at Cloudflare using projects such as React, Fela, Lerna and more. Read the introductory blog post! Interested in more of our technical decisions? See cf-ui/discussions. Whilst cf-ui is used extensively within Cloudflare, it is also an evolving set of components and therefore can be unstable. We reccommend only using this toolset to build interfaces for Cloudflare-internal products. However, feel free to follow along and contribute as we continue to grow this library
Setup
cf-ui uses CSS in JS and our components expect that there is Fela Renderer in the context of your React app. It's the way how to render styles that come with our components into the node. You have to use Fela in your project if you want to use cf-ui. Here's the code example how:
Do you want to try for yourself?
git clone git@github.com:cloudflare/cf-ui.git
cd cf-ui/example
yarn install
yarn run build
open index.html
Boxcf-component-box
Absolute Positioning
BoxBox.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
Buttoncf-component-button
Button group with spacing
Calloutcf-component-callout
Callout Title
Callout content.
CalloutCallout.js
| Name | Type | Default value | Description |
|---|---|---|---|
| type | enum | One of: default, info | |
| title | string | ||
| content | node | required |
Cardcf-component-card
Hello World
Here is some content.
CardCard.js
| Name | Type | Default value | Description |
|---|---|---|---|
| id | string | ||
| children | node |
CardBlockCardBlock.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
CardContentCardContent.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
CardControlCardControl.js
No properties.CardDrawersCardDrawers.js
| Name | Type | Default value | Description |
|---|---|---|---|
| onClick | func | ||
| active | string | ||
| drawers | custom | ||
| controls | any |
CardMessagesCardMessages.js
| Name | Type | Default value | Description |
|---|---|---|---|
| messages | shape[] | required | type: enum content: any |
CardSectionCardSection.js
No properties.CardTitleCardTitle.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | string |
CardToolbarCardToolbar.js
| Name | Type | Default value | Description |
|---|---|---|---|
| controls | any | ||
| links | any |
CardToolbarLinkCardToolbarLink.js
No properties.Card Buildercf-builder-card
CardBuilderCardBuilder.js
| Name | Type | Default value | Description |
|---|---|---|---|
| cardName | string | required | |
| title | string | required | |
| description | string | required | |
| control | element | ||
| table | element | ||
| drawers | custom | ||
| onDrawerClick | func | ||
| activeDrawer | string |
Checkboxcf-component-checkbox
You can create them individually with Checkbox
Or as a group with CheckboxGroup
You can also disable a label by passing false explicitly
CheckboxCheckbox.js
| Name | Type | Default value | Description |
|---|---|---|---|
| label | union | required | One of type: string, enum |
| name | string | required | |
| value | string | required | |
| checked | bool | required | |
| onChange | func | required |
CheckboxGroupCheckboxGroup.js
| Name | Type | Default value | Description |
|---|---|---|---|
| values | string[] | required | |
| onChange | func | required | |
| options | shape[] | required | label: union name: string value: string |
Codecf-component-code
Look at this inline code!
And this code block!CodeCode.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
CodeBlockCodeBlock.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
Copyable Textareacf-component-copyable-textarea
Click to copy
CopyableTextareaCopyableTextarea.js
| Name | Type | Default value | Description |
|---|---|---|---|
| name | string | required | |
| value | string | required | |
| onCopy | func | ||
| clickToCopyText | string | Click to copy | |
| copiedTextToClipboardText | string | Copied text to clipboard | |
| pressCommandOrCtrlCToCopyText | string | Press Command/Ctrl+C to copy |
Dropdowncf-component-dropdown
DropdownDropdown.js
| Name | Type | Default value | Description |
|---|---|---|---|
| onClose | func | required | |
| align | enum | left | One of: left, right |
| children | node |
DropdownLinkDropdownLink.js
| Name | Type | Default value | Description |
|---|---|---|---|
| to | string | ||
| onClick | func | ||
| children | node |
DropdownRegistryDropdownRegistry.js
No properties.DropdownSeparatorDropdownSeparator.js
| Name | Type | Default value | Description |
|---|
Dynamic Contentcf-component-dynamic-content
Not an XSS attack, I swear.
DynamicContentDynamicContent.js
| Name | Type | Default value | Description |
|---|---|---|---|
| dangerouslySetInnerHTML | shape | required | __html: string |
Formcf-component-form
FormForm.js
| Name | Type | Default value | Description |
|---|---|---|---|
| layout | enum | required | One of: horizontal, vertical |
| onSubmit | func | required | |
| children | node |
FormFieldErrorFormFieldError.js
| Name | Type | Default value | Description |
|---|---|---|---|
| field | object | required | |
| validations | object | required |
FormFieldsetFormFieldset.js
| Name | Type | Default value | Description |
|---|---|---|---|
| layout | enum | vertical | One of: horizontal, vertical |
| styles | object | required | |
| legend | string | required | |
| children | node |
FormHeaderFormHeader.js
| Name | Type | Default value | Description |
|---|---|---|---|
| title | string | required | |
| styles | object | required |
FormLabelFormLabel.js
| Name | Type | Default value | Description |
|---|---|---|---|
| hidden | bool | ||
| children | node |
Headingcf-component-heading
Look at this nice heading!It even has a nice HeadingCaption
HeadingHeading.js
| Name | Type | Default value | Description |
|---|---|---|---|
| size | enum | required | One of: 1, 2, 3, 4, 5, 6 |
| children | node |
HeadingCaptionHeadingCaption.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
Iconcf-component-icon
Types:
Sizes:
Border:
Spin:
Muted:
White:
IconIcon.js
| Name | Type | Default value | Description |
|---|---|---|---|
| label | union | required | One of type: string, enum |
| type | enum | required | One of: bolt, calendar, caret-down, caret-left, caret-right, caret-up, chart, chevron-down, chevron-left, chevron-right, chevron-up, clipboard, close, drive, exclamation-sign, facebook, file, filter, flowchart, gear, googleplus, hamburger, happy, help, info-sign, linkedin, list, loading, lock, ok, ok-sign, pause, plus, refresh, remove, remove-sign, resize-horizontal, sad, search, shield, speech, time, twitter, upload, widen, wrench |
| size | enum | One of: 2x, 3x, 4x, large, xlarge | |
| border | bool | ||
| spin | bool | ||
| muted | bool | ||
| white | bool | ||
| role | string |
Inputcf-component-input
InputInput.js
| Name | Type | Default value | Description |
|---|---|---|---|
| type | enum | text | One of: text, email, number, password, search |
| name | string | required | |
| value | string | ||
| defaultValue | string | ||
| onChange | func | required | |
| onKeyDown | func | ||
| onBlur | func | ||
| onFocus | func | ||
| placeholder | string | ||
| autoComplete | string | ||
| disabled | bool |
Labelcf-component-label
DefaultInfoSuccessWarningError
LabelLabel.js
| Name | Type | Default value | Description |
|---|---|---|---|
| type | enum | required | One of: default, info, success, warning, error |
| children | node |
Linkcf-component-link
Create a Link with a to prop:
Alternatively you can pass an onClick handler:
Note: This will give it a role="button"
All additional props will be added to the Link element:
You can even specify tagName:
LinkLink.js
| Name | Type | Default value | Description |
|---|---|---|---|
| to | string | ||
| onClick | func | ||
| tagName | string | a | |
| disabled | bool | ||
| children | node |
Listcf-component-list
Basic usage:
- One
- Two
Ordered list:
- One
- Two
ListItemListItem.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
OrderedListOrderedList.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
UnorderedListUnorderedList.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
Loadingcf-component-loading
LoadingLoading.js
No properties.Modalcf-component-modal
ModalModal.js
| Name | Type | Default value | Description |
|---|---|---|---|
| type | enum | One of: confirm | |
| isOpen | bool | required | |
| onRequestClose | func | required | |
| closeOnEsc | bool | true | |
| closeOnBackdropClick | bool | true | |
| children | node | ||
| width | string |
ModalActionsModalActions.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
ModalBodyModalBody.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
ModalCloseModalClose.js
| Name | Type | Default value | Description |
|---|---|---|---|
| onClick | func | required | |
| label | union | false | One of type: string, bool |
ModalHeaderModalHeader.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
ModalTitleModalTitle.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
Notificationscf-component-notifications
NotificationNotification.js
| Name | Type | Default value | Description |
|---|---|---|---|
| type | enum | One of: success, error, info, warning | |
| message | string | required | |
| closable | bool | true | |
| delay | number | 4000 | |
| persist | bool | false | |
| onClose | func | required |
NotificationGlobalContainerNotificationGlobalContainer.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
NotificationListNotificationList.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
Pagecf-component-page
PagePage.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
PageContentPageContent.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
PageHeaderPageHeader.js
| Name | Type | Default value | Description |
|---|---|---|---|
| title | string | required | |
| subtitle | string |
Paginationcf-component-pagination
PaginationPagination.js
| Name | Type | Default value | Description |
|---|---|---|---|
| info | string | ||
| children | node |
PaginationItemPaginationItem.js
| Name | Type | Default value | Description |
|---|---|---|---|
| type | enum | required | One of: number, next, prev, ellipsis, loading, dot |
| active | bool | ||
| disabled | bool | false | |
| children | node | ||
| onClick | func |
PaginationRootPaginationRoot.js
No properties.Pagination Buildercf-builder-pagination
PaginationBuilderPaginationBuilder.js
| Name | Type | Default value | Description |
|---|---|---|---|
| onPageChange | func | required | |
| loading | bool | ||
| totalCount | number | required | |
| page | number | required | |
| perPage | number | required | |
| infoFormatter | func |
Progresscf-component-progress
ProgressProgress.js
| Name | Type | Default value | Description |
|---|---|---|---|
| active | string | required | |
| onChange | func | required | |
| steps | shape[] | required | id: string label: string disabled: bool |
Radiocf-component-radio
You can create them individually with Radio
Or as a group with RadioGroup
You can also disable a label by passing false explicitly
RadioRadio.js
| Name | Type | Default value | Description |
|---|---|---|---|
| label | union | required | One of type: string, enum |
| name | string | required | |
| value | string | required | |
| checked | bool | required | |
| onChange | func | required |
RadioGroupRadioGroup.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node | ||
| value | string | required | |
| onChange | func | required | |
| options | shape[] | required | label: union name: string value: string |
Selectcf-component-select
SelectSelect.js
| Name | Type | Default value | Description |
|---|---|---|---|
| disabled | bool | ||
| label | string | ||
| value | number | ||
| options | array | ||
| searchable | bool | false | |
| multi | bool | false | |
| onChange | func | ||
| async | bool | false | |
| creatable | bool | false |
Tablecf-component-table
| One | Two | Three |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
TableTable.js
| Name | Type | Default value | Description |
|---|---|---|---|
| striped | bool | false | |
| hover | bool | false | |
| bordered | bool | true | |
| condensed | bool | false | |
| children | node |
TableBodyTableBody.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
TableCellTableCell.js
| Name | Type | Default value | Description |
|---|---|---|---|
| align | enum | One of: left, center, right | |
| children | node |
TableFootTableFoot.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
TableHeadTableHead.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
TableHeadCellTableHeadCell.js
| Name | Type | Default value | Description |
|---|---|---|---|
| children | node |
TableRowTableRow.js
| Name | Type | Default value | Description |
|---|---|---|---|
| type | custom | default | |
| accent | custom | false | |
| children | node |
Table Buildercf-builder-table
| Name | Coolness | Update |
|---|---|---|
| James | 1 | |
| David | -1 |
TableBuilderTableBuilder.js
| Name | Type | Default value | Description |
|---|---|---|---|
| tableName | string | required | |
| rows | custom | ||
| columns | custom | ||
| striped | bool | ||
| hover | bool | ||
| bordered | bool | ||
| condensed | bool | ||
| flashes | object |
Tabscf-component-tabs
Tab One
TabsTabs.js
| Name | Type | Default value | Description |
|---|---|---|---|
| onChange | func | required | |
| active | string | required | |
| tabs | shape[] | required | id: string label: string |
| children | element[] | required |
TabsItemTabsItem.js
No properties.TabsPanelTabsPanel.js
| Name | Type | Default value | Description |
|---|---|---|---|
| id | string | required | |
| children | node |
Textcf-component-text
Specify a size
and/or an align
and/or a type
and/or a case
TextText.js
| Name | Type | Default value | Description |
|---|---|---|---|
| size | enum | One of: normal, small | |
| weight | enum | normal | One of: normal, semi-bold, bold |
| align | enum | One of: start, center, justify, end | |
| type | enum | One of: info, success, warning, error, muted | |
| case | enum | One of: capitalize, titlecase, lowercase, uppercase | |
| children | node |
Textareacf-component-textarea
TextareaTextarea.js
No properties.Togglecf-component-toggle
Example Toggle
Disabled
ToggleToggle.js
| Name | Type | Default value | Description |
|---|---|---|---|
| label | union | required | One of type: string, enum |
| name | string | ||
| value | bool | ||
| onChange | func | ||
| onFocus | func | ||
| onBlur | func | ||
| disabled | bool |
Colors
Gradients
Icons
Requirements
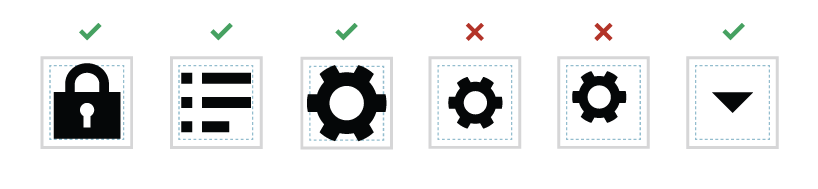
Artboard: 16x16px. If you need to design for larger icons, scale up not down. If you scale up, your pixels will multiply and grow, ensuring that they'll be represented at larger sizes. If you scale down you may lose some pixels/details.
Export file type: SVG
Fill: #000000, 100% opacity
Artwork should be aligned in the center of the artboard. For icons that are "full-size" scale them appropriately so that they're visually balanced. For example, icons that are square will take up more volume than circular icons. You may want circular icons to have less padding than square icons.

Strokes and text must be converted to outlines. Text not converted to strokes will be rendered in a font specified by the browser.
Guidelines
As new icons get designed over time, it’s reasonable to expect that styles may diverge or vary even across the same set of icons. To accommodate for this inevitability there are some stylistic guidelines and principles that should be followed to support a more cohesive style even as new icons are designed. (These guidelines and principles too can change.)
Geometric shapes
Use geometric shapes and predictable/common angles wherever possible. Other than creating clean and pleasant looking icons, designing this way can reduce file size as fewer points are required to create the SVG path.
Flat
For system icons (not illustrations or artwork) keep details to a minimum and avoid gradients and multiple colors.
Edges & curves
Although pixel-perfect stroke weights are not necessary, these weights are a good approximation to maintain visual balance.
For 16x16px icons:- Edges: 0px or 0.5px curve radius
- Line weight: 1px-2px
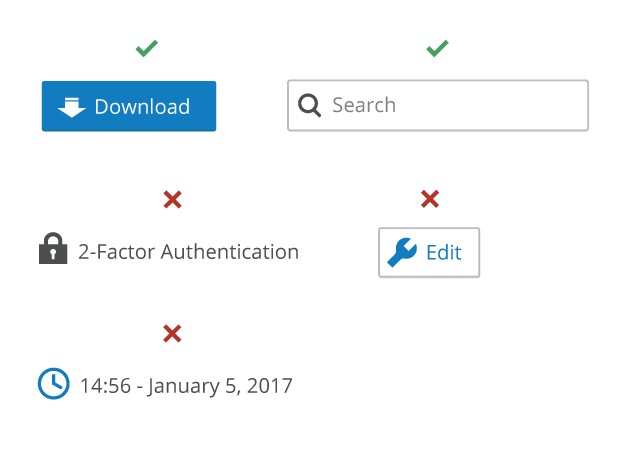
Using icons with text:
Icons can be used to add additional meaning to actions but they must be used very carefully. Icons can help overcome language barriers and provide additional context (users are already familiar with) to indicate clearly what action will be taken. Misused icons can confuse users.
Some things to keep in mind:- The icon concept should be universally recognizable.
- Place icons above or on the left of accompanying text.
- If a text with an icon performs the same (in terms of recognition and usability) as text without an icon, the icon should be removed.